
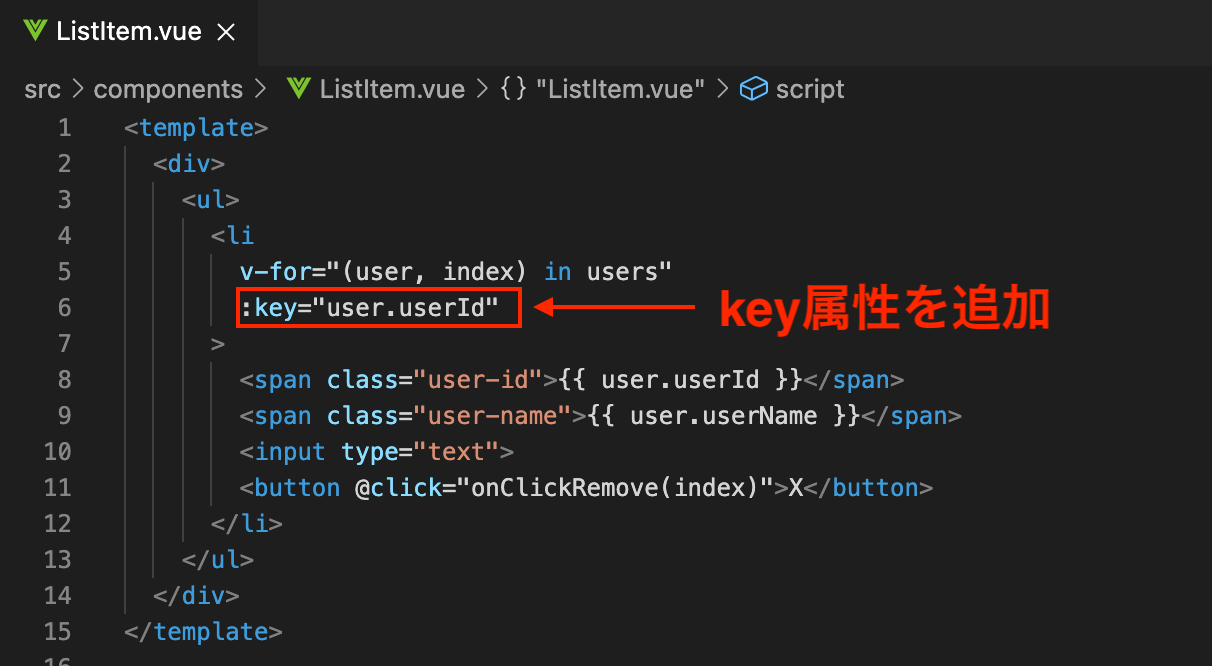
Vue V For の正しい使い方 バグ回避 Key属性をつけるべき理由

7 コンポーネントの属性 デザイナー向けのvue Js紹介 Noonworks Note

Veu Jsをcdnで読み込み使ってみる 2 Cbc Webデザインやプログラミングの基礎学習


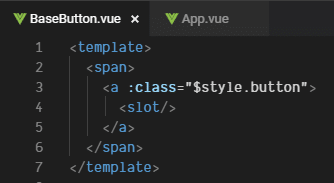
ソーテック社 Sur Twitter Vue Jsのv Bindディレクティブを利用すると スタイルシートを動的にコントロールできます 大津真さん著 いちばんやさしい Vue Js 入門教室 ではvueインスタンスでcssをコントロールする方法も解説しています Https T Co M2kfxnwgw8
Vue Jsでclass属性にv Bindしてみる 日々報道

Sftpl0 V O0uum

Vueの省略記法 フロントエンド Rachicom

Vue Js クラスとスタイルのバインディング Qiita
Vue Js 样式绑定 硕一知道

如何使用vue Js中v Bind指令绑定样式class属性 百度经验

Vue Jsでドラッグアンドドロップによる要素の並べ替えと移動を実装する
Tags:
Archive

